Als doorgewinterde webbrowsergebruiker bent u wellicht gefrustreerd geraakt door de beperkingen van het tabbladbeheer in Firefox. Hoewel Firefox bekend staat om zijn privacyfuncties en open-source karakter, heeft het geen ingebouwde verticale tabbladenfunctie.
Gelukkig zijn er verschillende add-ons van derden beschikbaar die deze broodnodige functie aan Firefox kunnen toevoegen. Een populaire add-on is Tree Style Tab, waarmee u uw tabbladen verticaal langs de zijkant van het browservenster kunt weergeven. Maar we zullen er nog een paar bekijken.
Dus laten we beginnen!
Hoe gebruik ik een tabblad met boomstructuur om verticale tabbladen in Firefox in te schakelen
Nou, laten we het eerst hebben over de Boom Stijl Tab.
Het is een populaire add-on voor Mozilla Firefox waarmee u uw tabbladen verticaal langs de zijkant van het browservenster kunt weergeven. In tegenstelling tot de standaard horizontale tabbladindeling in Firefox, rangschikt Tabblad Boomstijl uw tabbladen in een hiërarchische boomstructuur, waardoor het gemakkelijker wordt om meerdere tabbladen te organiseren en te navigeren.
Met deze add-on kunt u tabbladen verslepen om ze in de zijbalk opnieuw te ordenen, het scrollwiel van uw muis of de pijltjestoetsen op uw toetsenbord gebruiken om door uw open tabbladen te navigeren, de zijbalk in- of uitklappen met de pijltjestoets bovenaan de verticale tabbladbalk, en de zoekbalk bovenaan de zijbalk gebruiken om snel een specifiek tabblad te vinden.
Dus hier is hoe je het installeert:
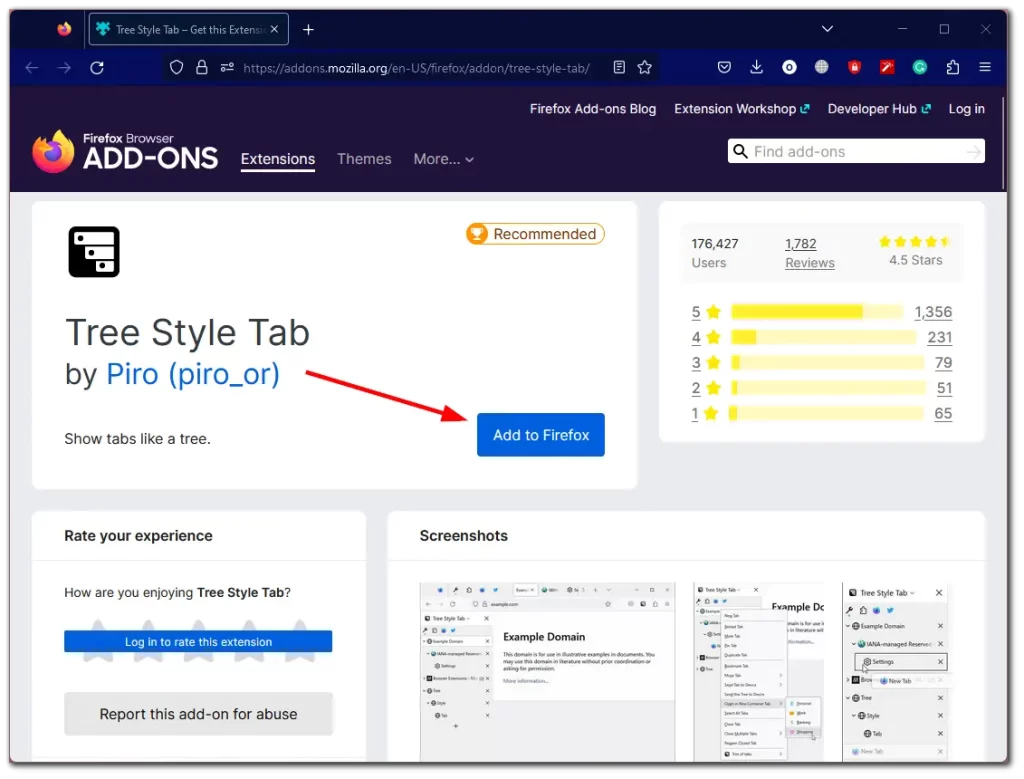
- Ga naar de webpagina Boomstijltabblad en klik op Toevoegen aan Firefox.

- Bevestig deze actie door op Toevoegen te klikken en akkoord te gaan met de machtigingen.
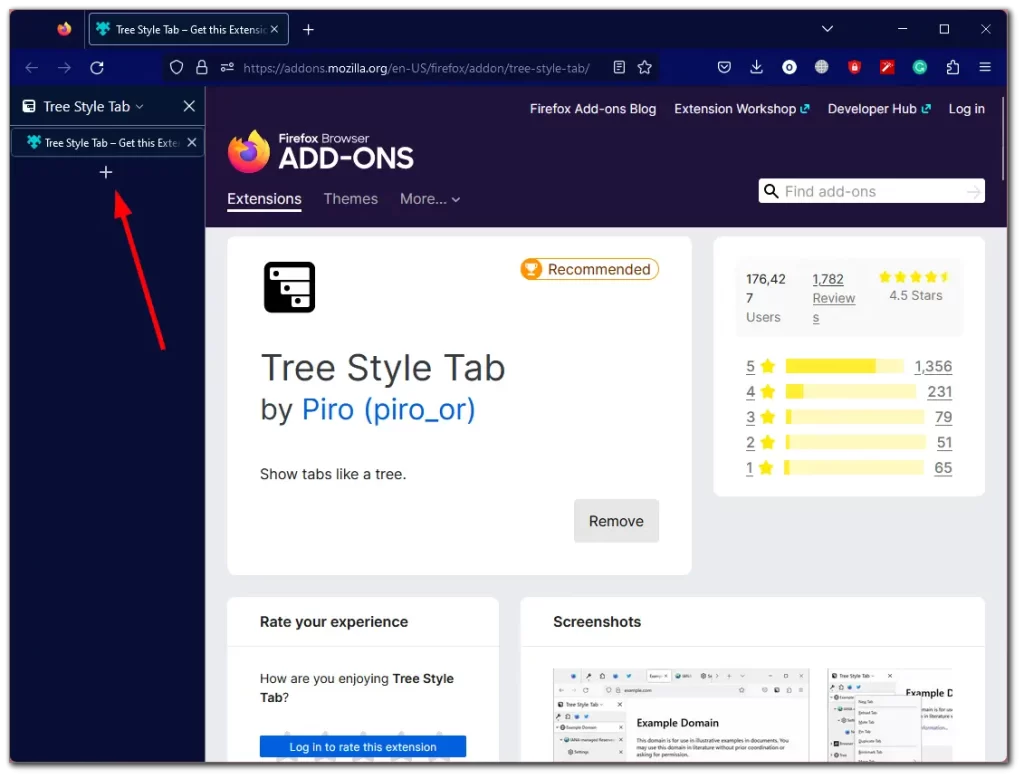
- Tenslotte zal een kolom met alle openstaande tabbladen standaard aan de linkerkant staan.
- Om een nieuw tabblad te openen, klikt u op het + pictogram.

Tabblad Boomstijl is in hoge mate aanpasbaar, zodat u de breedte van de tabbladen kunt aanpassen, kunt kiezen of de tabbladbalk wel of niet wordt getoond als er maar één tabblad open is, en zelfs aangepaste thema’s kunt toepassen op uw verticale tabbladindeling.
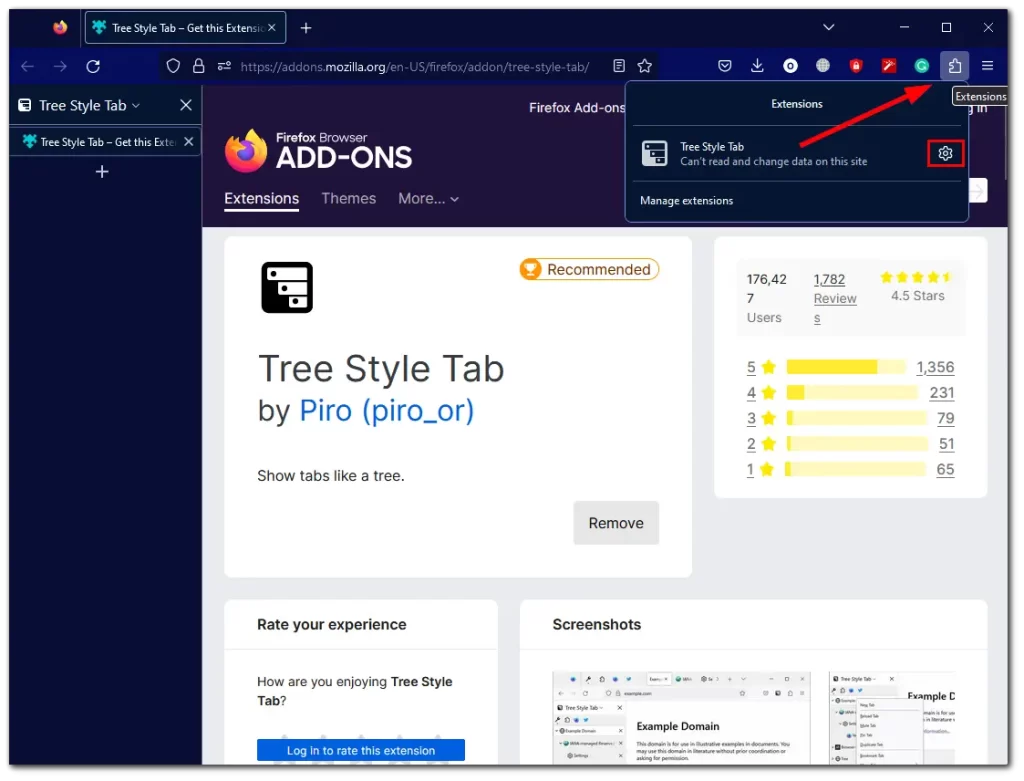
- Voor toegang tot de instellingen van het tabblad Boomstijl klikt u op het pictogram Extensies in de rechterbovenhoek.
- Klik daarna op het tandwielpictogram naast de extensie Tree Style Tab om de instellingen ervan te openen.

- Daar kunt u het uiterlijk en andere parameters van de verticale zijbalk met tabbladen aanpassen.
Er is echter nog één onopgeloste vraag. Wat te doen met de bovenste tabbladbalk? Gelukkig is er een optie om die te verbergen, zodat de browser er esthetischer uitziet.
Hoe de bovenste horizontale tabbladen in Firefox te verbergen
Als u eenmaal een verticale tabbladuitbreiding in Firefox hebt geïnstalleerd, wilt u misschien de standaard horizontale tabbladrij bovenaan de browser verbergen. Hiervoor kunt u gebruik maken van een krachtige Firefox-functie waarmee u het menusysteem van de browser kunt aanpassen met behulp van CSS-code. Hoewel dit voor sommigen ontmoedigend kan lijken, zijn de instructies voor het instellen ervan vrij eenvoudig te volgen.
Dus dit is wat je moet doen:
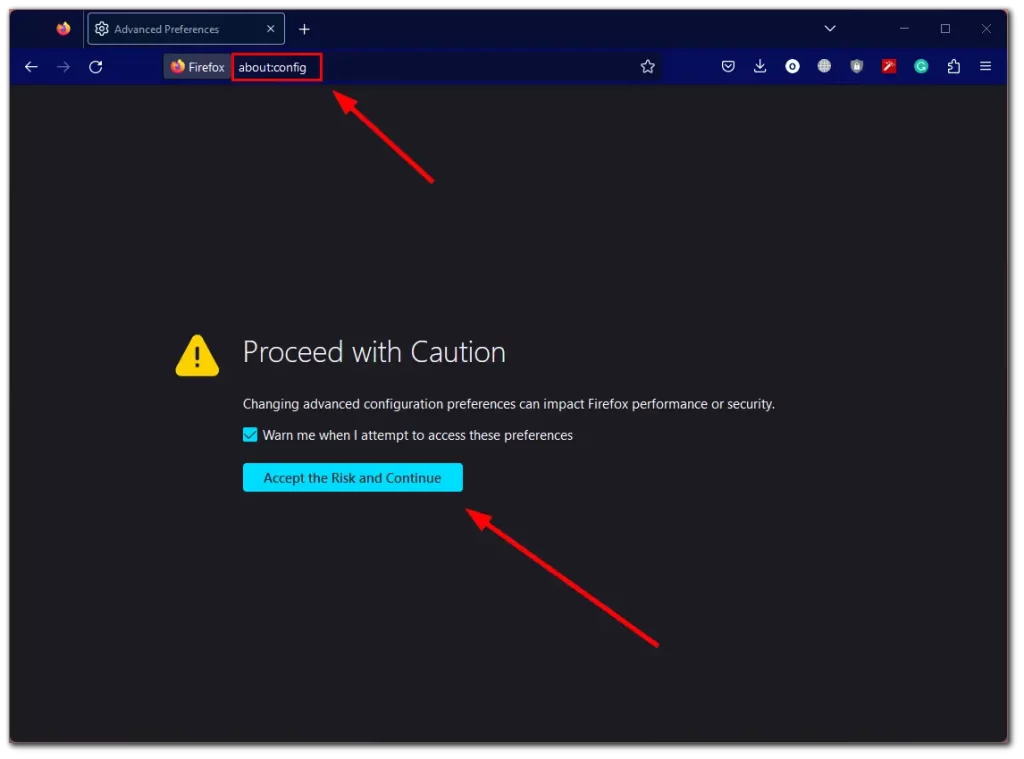
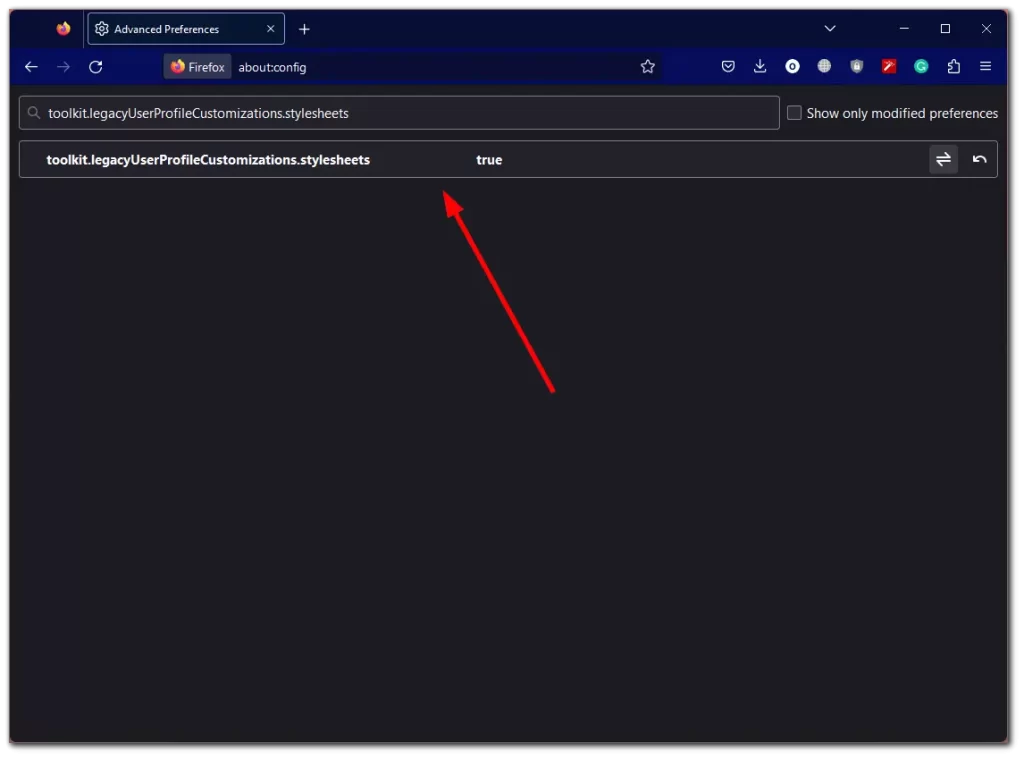
- Voer “about:config” in de adresbalk in en klik op Risico accepteren en doorgaan.

- Plak dit dan in de Zoek voorkeur naam balk:
- toolkit.legacyUserProfileCustomizations.stylesheets

- Dubbelklik op de parameter om hem te veranderen in “waar”.
Daarna moet u een aangepast CSS-bestand maken:
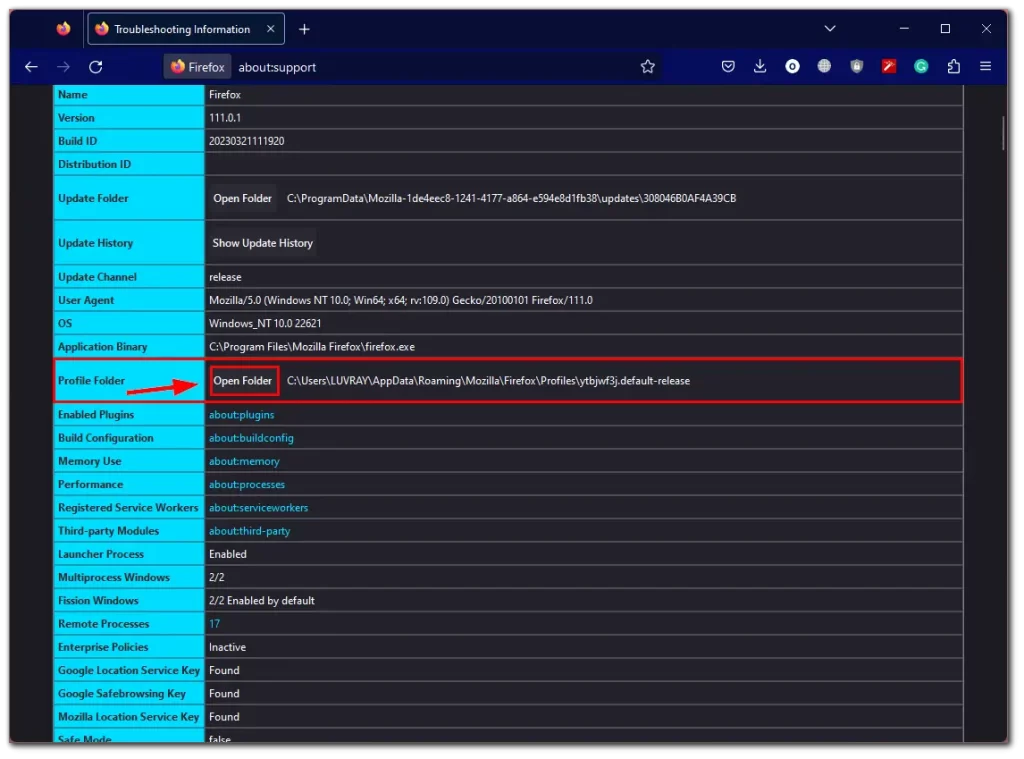
- Open Firefox en typ “about:support” in de adresbalk.
- Klik op de knop Map openen naast de vermelding Profielmap.

- Maak in de Profielmap een nieuwe map aan met de naam “chrome” (als die nog niet bestaat).
- Maak een nieuw tekstbestand in de map chrome en noem het “userChrome.css” (met .css in plaats van .txt als bestandsextensie).
- Open het bestand userChrome.css in een tekstverwerker en voeg de volgende code toe:
.tabbrowser-tab {
visibility: collapse;
}
.titlebar-button {
height: 27px !important;
}
#nav-bar {
margin-top: -42px;
margin-right: 140px;
box-shadow: none !important;
}
[uidensity="compact"]:root .titlebar-button {
height: 32px !important;
}
[uidensity="compact"]:root #nav-bar {
margin-top: -32px;
}
#titlebar-spacer {
background-color: var(--chrome-secondary-background-color);
}
#titlebar-buttonbox-container {
background-color: var(--chrome-secondary-background-color);
}
.titlebar-color {
background-color: var(--toolbar-bgcolor);
}
#main-window[inFullscreen="true"] #sidebar-box,
#main-window[inFullscreen="true"] #sidebar-box + splitter {
visibility: collapse;
}
#sidebar-box #sidebar-header {
display: none !important;
}
Zodra u de stappen hebt voltooid, moet u het bestand userChrome.css opslaan voordat u Firefox opnieuw start. Hierdoor zal de horizontale tabbladbalk verdwijnen en blijft alleen een meer gestroomlijnde menubalk over met navigatieknoppen, de adresbalk, extensies en vensterknoppen. Bovendien zal de verticale tabbladbalk ook worden verborgen in de schermvullende modus.
Om de bovenste navigatiebalk aan te passen, klikt u er met de rechtermuisknop op en selecteert u Werkbalk aanpassen. U kunt overwegen wat flexibele ruimte toe te voegen naast de adresbalk, zodat u het venster kunt aanklikken en verslepen.
Als u de bovenste tabbladrij wilt herstellen, kunt u dat doen door terug te gaan naar de map chrome en het bestand userChrome.css te verwijderen, waarna u Firefox opnieuw start. Als alternatief kunt u het bestand hernoemen naar iets als “hiddentabs.css” en het vervolgens weer hernoemen om de rij met de bovenste tabbladen desgewenst weer te verbergen.
Wat moet ik nog meer gebruiken om verticale tabbladen in Firefox in te schakelen?
Naast Tabblad Boomstijl zijn er twee andere populaire extensies voor Firefox die een verticale tabbladindeling bieden: Sidebery en Tab Center Reborn.
Sidebery is een zeer aanpasbare zijbalk-extensie voor Firefox die een verscheidenheid aan functies biedt, waaronder verticale tabbladen. Met deze uitbreiding kunt u uw tabbladen links of rechts van het browservenster weergeven, de breedte en het gedrag van de tabbladbalk aanpassen, en aangepaste groepen voor uw tabbladen maken. Sidebery biedt ook functies als bladwijzers, geschiedenis en downloads, allemaal toegankelijk vanuit de zijbalk.
Tab Center Reborn is een andere add-on die verticale tabbladen in Firefox biedt. Net als Tree Style Tab en Sidebery rangschikt Tab Center Reborn uw tabbladen in een verticale kolom langs de zijkant van het browservenster. Tab Center Reborn biedt een verscheidenheid aan aanpassingsopties, waaronder de mogelijkheid om te kiezen aan welke kant van het venster de tabbladen worden weergegeven, de breedte en het gedrag van de tabbladbalk aan te passen, en het uiterlijk van de tabbladpictogrammen aan te passen.
Zowel Sidebery als Tab Center Reborn bieden unieke functies en aanpassingsopties voor verticale tabbladen in Firefox, en gebruikers kunnen afhankelijk van hun specifieke behoeften en voorkeuren de voorkeur geven aan de ene boven de andere. Over het geheel genomen bieden alle drie de add-ons een efficiënte en georganiseerde manier om meerdere tabbladen in Firefox te beheren, en u zou ze alle drie moeten onderzoeken om te bepalen welke voor u het beste werkt.











